Canon RF 24-105mm f4-7.1 STM review
-
-
Written by Gordon Laing
Intro
The Canon RF 24-105mm f4-7.1 STM is a compact, light and affordable general-purpose zoom for the full-frame EOS R mirrorless system. Announced in February 2020, and costing around 399 dollars or pounds, it’s the cheapest RF zoom to date, allowing more affordable kits to be offered with the lower-cost EOS R bodies. While it’s less than half the price of the RF 24-105mm f4L with its fixed aperture and L-badge, the cheaper STM version actually turned out to be a lot better than I expected and in this review I’ll show you how it measures-up! Everything you need to know is in the video below, but if you prefer to read a written version of the highlights, keep scrolling!

Above: First let’s see that 4.4x optical range in practice, starting with useful 24mm wide-angle coverage that can capture large subjects, before zooming-into details. It’s a perfect general-purpose range that covers you for landscapes, architecture, group shots, portraits and details, while a respectable minimum focusing distance also allows decent close-ups. The 24-105 range is of course very well-represented in the industry with Canon even launching the EOS R system with an f4L version, but the STM version reviewed here trades the constant aperture and L-quality for a smaller, lighter and more affordable option.

Above: If you’re putting together a low-cost kit with an EOS R body, then the choice of lens currently boils down to two options: the 24-105 STM on the left and the 24-240 on the right. The 24-105 STM measures 77x89mm versus 80x123mm for the 24-240, while they weigh 395 and 750g respectively, making the 24-105 STM almost half the weight; in fact mounted on an RP the combo weighs less than 1kg. Clearly the 24-240 is a considerably heftier proposition in size and weight, not to mention price – costing just over twice as much at 899 dollars or pounds.

Above: The 24-105 STM barrel is pretty simple with a wide zoom ring that extends the barrel by 50mm using a single section when set to the long-end of the range; the filter thread measures 67mm. At the end is a control ring that turns smoothly and can be set to either adjust the focus manually or operate a custom function set in the camera, like ISO sensitivity. The smooth operation is fine for manual focus, but I missed the clicky feedback when customised to adjust other settings. Note the more expensive RF lenses generally have two separate rings for manual focus and custom control, allowing one to be smooth and the other to be clicky, but for simplicity and cost, both the 24-105 STM and 24-240mm combine theirs into one switchable ring. As you’d expect for the price, the lens is not weather-sealed, and as a non-L model, Canon doesn’t supply a lens hood. I wish they’d used the launch of EOS R to change that policy.

Above: The optical design of the 24-105 STM consists of 13 elements in 11 groups, has seven diaphragm blades, a closest focusing distance of 34cm at the telephoto end or 20cm at the wide-end; if you switch the lens to manual focus, you can actually focus as close as 13cm when zoomed wide, albeit with sharp results only in the middle of the frame. The 24-105 STM includes optical image stabilisation which Canon claims is good for five stops; you can see it in action in my video review at the top of the page. Focusing is performed by an STM focusing motor, and you can see it in action for stills photography in my video review, again recorded through the EOS RP first at 50mm f5 where you’ll see it’s fairly swift. Compare it to the Nano USM focusing motor on the RF 24-240mm, again at 50mm f5 and you’ll see the 24-240 is a little snappier at focusing. When focusing during movies, the camera slows down the process for a smoother-looking result. The STM motors on the 24-105 are also virtually silent even when using the built-in microphones of the EOS RP. To be fair, the Nano USM motors on the 24-240mm were also essentially silent when refocusing.

Above: The 24-105mm STM also works well with face-detection for photos and movies, here filming at 35mm f4.5 using the EOS RP. It’s not a particularly challenging depth of field to work with, but as you know from earlier freviews, face tracking is something Canon’s bodies are very good at, so no problem at all here.

Above: The 24-105 STM has a variable aperture of f4-7.1 which only works at the maximum f4 up to 27mm, where it closes to f4.5 until 37mm, then to f5 up to 50mm, f5.6 up to 63mm, f6.3 up to 79mm, then to the minimum of f7.1 between 80 and 105mm. It becomes optically dimmer more quickly than the 24-240mm, and of course misses out on the constant f4 focal ratio of the L version, but this is what allows it to be much smaller, lighter and cheaper than both. You’re looking at the lens at 35mm f4.5 above, where the results are essentially identical to the 24-240mm at 35mm f4.5.

Above: If you desire bigger bokeh blobs at the same focal length and distance, you’ll simply need a larger aperture, such as the RF 35mm f1.8 STM seen here wide-open at f1.8.

Above: That said, you can zoom the 24-105 STM to a longer focal length, so here’s how that lens looks at 105mm from as close as it would focus and at its maximum f7.1 aperture.

Above: And for good measure, here’s the 24-240mm fully-zoomed to 240mm f6.3, again from the closest focusing distance of that lens.

Above: But while the RF 35mm can’t zoom to a longer focal length, it can focus much closer than the other two lenses, so here it is as close as it will focus, again wide-open at f1.8 for dramatic bokeh blobs.

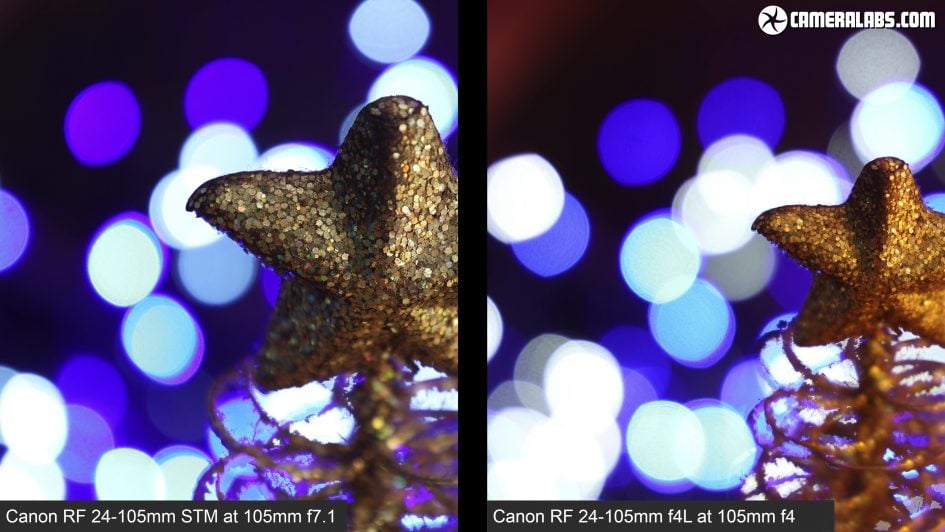
Above: Just one more bokeh blob comparison, so let’s return to the 24-105 STM at 105mm f7.1 and as close as it will focus at 34cm. Now compare it to the more expensive 24-105 f4L at 105mm f4L, and from as close as that lens would focus at a more distant 45cm. The inability to focus as close is effectively cancelling-out the benefit of its larger aperture here with both lenses delivering similar-sized blobs when positioned at their closest respective distances. Place them side by side and you’ll also see they share a similar rendering style – do you have a preference?

Above: Now for a portrait comparison with these two models from the same distance, starting with the 24-105 STM at 105mm f7.1, showing the maximum amount of background blur you’ll enjoy from this distance. And now for the 24-105 f4L at 105mm f4 where the one and two thirds of a stop advantage in aperture is delivering a shallower depth-of-field, albeit perhaps not by as much as you thought. Place them side-by-side and you’ll see how close they are in practice from the same distance. The 24-105 f4L may enjoy a visible benefit in terms of potential blurring, but if you desire more, you’ll be better off with the RF 85mm f2, which you could of course use as a complement to either zoom.
To measure and compare optical quality for distant subjects, I photographed Brighton’s seafront with the 24-105 STM and 24-240 on the EOS RP at a variety of focal lengths and rotated the camera so that details went right into the corners where lenses typically struggle. You’re looking at JPEGs out of camera with all lens corrections enabled.
First-up the 24-105 STM at 24mm and its maximum aperture of f4. Looking closely in the middle shows a good level of detail out of the gate, but little to no improvements when closed a stop or two.
As you move into the corners, the details soften a little, but interestingly when you close the aperture, the quality remains much the same. So from this result, I’d say the 24-105 delivers its best results at 24mm pretty much out the gate at f4, with little to no gain in detail when closing the aperture down.
Compare the middle of the frame to the 24-240 on the right and they’re showing a similar degree of detail again, a result that’s also reflected as you move into the far corners. Dedicated pixel-peepers may notice the 24-240 is arguably a fraction superior here when both are at 24mm f4, but I’d essentially call it a draw here.
Now let’s zoom both lenses in a little to 50mm, starting again with the 24-105 STM, here at 50mm f5. Taking a closer look in the middle again shows a decent amount of detail, and again closing down the aperture makes little to no difference to the quality in the middle. Moving out to the corner and the story is much the same. It’s a little softer than the middle, although not as much so as at 24mm, and closing the aperture to between f5.6 and f8 sees a minor boost in sharpness to better match the middle, but again the 24-105 STM is performing well out of the gate at 50mm.
Compare the middle of the frame to the 24-240mm on the right when both are at 50mm f5 and again they look very similar, but this time in the corners, the 24-240 actually delivers a slightly sharper result. You can match the result by closing the 24-105 STM down a couple of stops to around f11, but at their maximum apertures the 24-240 is a little crisper in the corners at the 50mm focal length.
Now here’s the 24-105 STM at 105mm f7.1, and again all looks well in the middle when you take a closer look. Closing the aperture down further didn’t make a difference in my tests. The corners were also well-behaved at 105mm, even wide-open, and again there was no perceptible gain to closing the aperture any further.
Now here’s the 24-105 STM on the left and the 24-240 on the right, both showing crops from their middle at 105mm. Note the 24-105 has a maximum aperture of f7.1 at 105mm, making it two thirds of a stop slower than the 24-240mm at the same focal length, so you’re looking at f5.6 vs f7.1 here. I’d say the 24-105 may be a tad more contrasty, but they’re really very similar. Moving to the corner tells much the same story, and again neither lens improves noticeably when closing the aperture further.
Ultimately both the RF 24-105 STM and RF 24-240mm shared similar optical characteristics in my tests with fairly uniform quality across their frames and throughout their ranges and at all apertures too. Unlike some lenses, there’s little to no benefit to closing either of their apertures down, unless of course you want to boost the depth of field.
Some of you may however be wondering how the more expensive RF 24-105mm f4L compares in sharpness across the frame, so here it is at 24mm f4 where the middle shows a similar amount of detail, at least when mounted on the same EOS RP body, but moving into the corners reveals greater softness than the two cheaper RF zooms. This may surprise you, and it may be a fault with my test copy, but the issue was visible in the opposite corner indicating it’s not decentering and I also saw the same result with a different sample of this lens over a year earlier as seen here. Do remember though the 24-105 f4L has a tougher job to maintain an f4 maximum aperture throughout the range and as I’ll show you in a moment is also far better corrected in terms of geometry and vignetting.
Returning to that previous 24mm f4 corner close-up, you will see a benefit as you gradually close the aperture down, so if your copy exhibits similar issues and you need sharp corners at 24mm, I’d recommend closing the aperture to f8 or f11.
Now here’s the RF 24-105 f4L at 50mm f4, where again there’s nice sharp details in the middle, although again the corner looks noticeably softer wide-open at f4, although remember at 50mm, it already enjoys a two thirds of a stop brightness advantage over the two cheaper zooms. Again closing it down gradually improves the corner sharpness.
And finally here’s the RF 24-105mm f4L at 105mm f4 where again the middle of the frame is looking nice and crisp, but the corners are again revealing greater softness. Remember though at this point it’s one stop brighter than the 24-240 and almost two stops brighter than the 24-105 STM. Closing the aperture down improves things a little in the corners, but not by as much as at shorter focal lengths.
So when looking at sharpness across the frame at infinity, the cheaper zooms appeared to perform better than the f4L zoom, but again I can only comment on the copies I’ve tested and these results are only one part of the whole story.
The RF 24-105 STM, like the 24-240, relies on a great deal of lens corrections behind the scenes, in particular when it comes to geometric distortion and vignetting – or darkening in the corners. You’re looking at me toggling between the RAW and JPEG versions of the same image from the 24-105 STM here at 24mm f4 where the RAW preview doesn’t have lens corrections enabled and the difference between it and the out-of-camera JPEG with corrections is dramatic.
Now compare it to the RF 24-105 f4L again at 24mm f4 and you can see while there is a little correction to vignetting, it’s much more subtle, while there’s virtually no correction at all required for geometric distortion. Now in the modern World, this is academic as most of us automatically apply lens corrections without an extra thought or even knowing about it, but optical aficionados will be reassured by the lighter touch required by the f4L model, not to mention its superior build quality, constant aperture and potentially higher resolving power all making it a better match for the more expensive bodies in the range.
Check prices on the Canon RF 24-105mm f4-7.1 STM at Amazon, B&H, Adorama, WEX or Calumet.de. Alternatively get yourself a copy of my In Camera book or treat me to a coffee! Thanks!
 The Canon RF 24-105 f4-7.1 STM is the budget kit zoom the EOS R system has been waiting for. Sure, it may lack the glamour of the brighter aperture and more exotic models, but every system needs a low-cost general-purpose zoom to bundle with the entry-level bodies as a starting point. Thankfully modern lens design coupled with in-camera corrections actually makes it a lot better than you’d think, especially for the size, weight and money. In my tests it delivered respectable sharpness across the frame, throughout the range and even with the aperture wide-open. By employing a variable aperture that dims to f7.1 at the long-end, Canon’s been able to keep size, weight and cost down, making it a very practical and attainable option, while the reasonably close focusing increases its flexibility further. If you’re looking for one lens that does it all, you should compare it closely to the 24-240 super-zoom and I have a full review of that model too, but as a compact and lightweight starter model, it’s hard to find anything better for the money.
The Canon RF 24-105 f4-7.1 STM is the budget kit zoom the EOS R system has been waiting for. Sure, it may lack the glamour of the brighter aperture and more exotic models, but every system needs a low-cost general-purpose zoom to bundle with the entry-level bodies as a starting point. Thankfully modern lens design coupled with in-camera corrections actually makes it a lot better than you’d think, especially for the size, weight and money. In my tests it delivered respectable sharpness across the frame, throughout the range and even with the aperture wide-open. By employing a variable aperture that dims to f7.1 at the long-end, Canon’s been able to keep size, weight and cost down, making it a very practical and attainable option, while the reasonably close focusing increases its flexibility further. If you’re looking for one lens that does it all, you should compare it closely to the 24-240 super-zoom and I have a full review of that model too, but as a compact and lightweight starter model, it’s hard to find anything better for the money.



